Cari amici,
dopo un pomeriggio speso a cercare la soluzione di un banale e fastidioso problema col mio calcolatore, e non avendone trovata alcuna in rete, ho deciso di riportare quella che ho scovato qui sul blog. Anni or sono Fuere ospitava spesso articoli a carattere informatico, ma la mia vena “nerd” si è esaurita da tempo, quando iniziai a usare intensamente il computer per l’Università e il lavoro. L’articolo è stato scritto in lingua inglese, affichè il massimo numero di internauti possa fruirne. Come al solito, ho cercato di dargli un tono un po’ ironico e polemico : spero risulti perlomeno divertente anche ai non interessati.
This post describes how to set an application to use a particular icon theme (different from the default one) in KDE Plasma 5, while leaving other programs use the default one.
I can already hear purists bleathering: “Why do you want two icon themes at once in your installation? You should use an unique icon theme! It has to be consistent! Otherwise it’s not elegant!”. Let me answer them the short way: go to hell. If I learned something in my Physics studies, it is: “The world is complicated”. It’s truly more complicated than you can thing about, and the number of points of view is simply infinite. If I like my computer to use two icon sets at the same time, why should I care something about what others say elegance is? Who told them what beauty is? Did they dig this out of themselves, or are they mindless repeating what their favourite guru said, as with religious principles? In fact they are just imaginationless coformists.

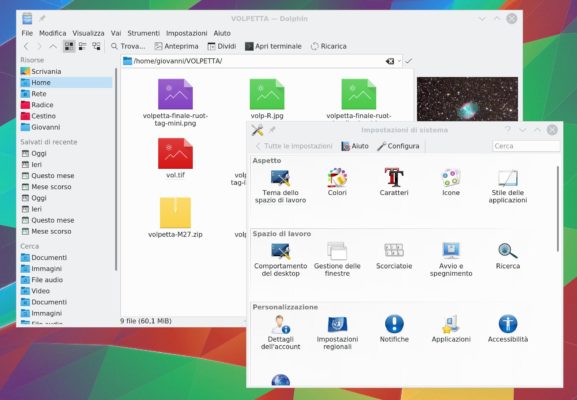
Dolphin with “Breeze” and System-settings with “Oxygen” icon theme
I’ve always found myself happy with the old default “Oxygen” icon theme in KDE. On the other hand, I cannot stand the new “Breeze” one: it’s way too simplified. A program which I use almost everyday, the “Kstars” virtual planetarium, recently stopped shipping it’s own icons and included them in the standard Breeze distribution. The icons themselves are stupidly black and white, just the opposite of what an icon should be to be easiliy spotted among the others. They call it “material design”, I would call it “idiocy made by Google”. As a result of merging the icons into Breeze, under Oxygen almost all icons in the program were absent, making it almost impossible to use.
I searched in the Internet for two hours for a solution: there were multiple articles describing how to change the icon of a program in the start menu, some on how to set a new global icon theme, but none was saying how to change the theme inside one single specific application. I started to suspect that such a functionality did not exist. Fortunately, I was wrong.
In order to do the trick, you have first to locate the directory in which your KDE rc-files are located. This is usually “~/.config”, but you can find it out using this command:
kf5-config –path config
Inside the path, there sould be a “kdeglobals” file, which specifies global settings for all KDE applications. If you have a look in it, you will see a block like this:
[Icons]
Theme=Oxygen
This instruction sets the icon theme of your KDE environment. In order to make it application-dependent, you have to enter a similar block in the rc file of the program whose icons you want to change. In my case, I switched kstars only to use Breeze icons (black and white icons are better than nothing), by putting inside the file “kstarsrc” the following:
[Icons]
Theme=Breeze
Log-out from your desktop and log-in again, et voilá! Kstars now uses Breeze, while the rest of the system still relies on Oxygen. You can change the icons of all your applications, if you want, and then send a screenshots to the simpler-is-better-church followers to watch them perish in green flames!!